Table of Contents
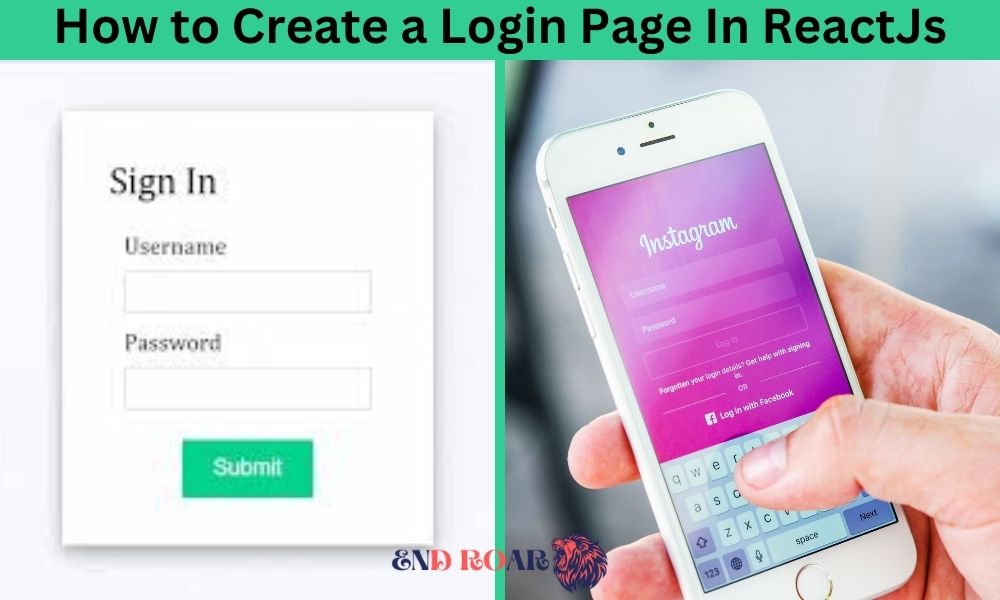
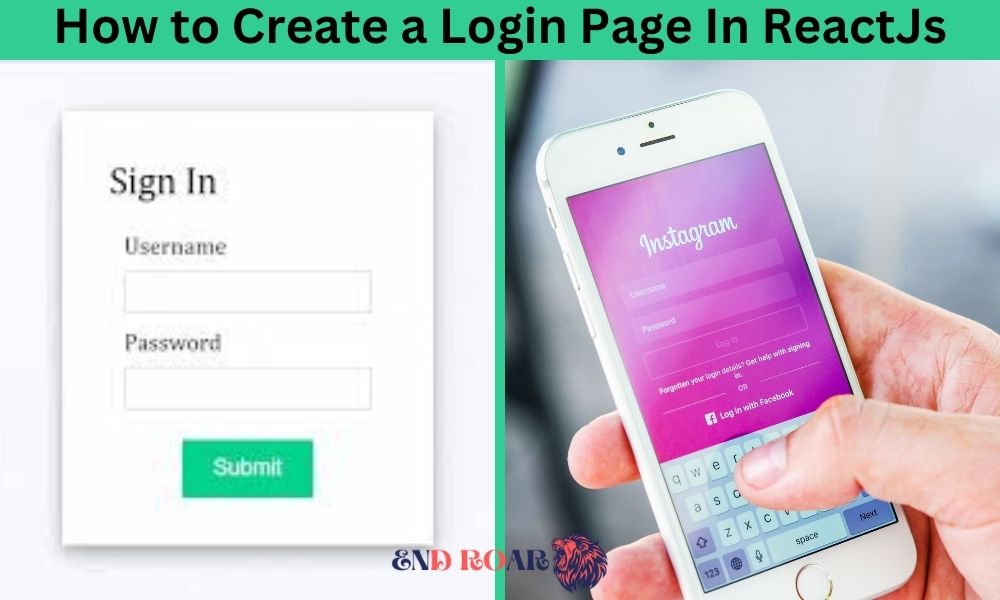
How to Create a Login Page In ReactJs? Explained with Examples
Introduction
In today’s digital age, user authentication is a fundamental aspect of web development. A login page allows users to access secure areas of a website by providing their credentials. In this article, we will explore how to create a login page in ReactJs, a popular JavaScript library for building user interfaces. We’ll cover the step-by-step process, including code examples, to help you understand and implement a login page in your ReactJs projects.
Understanding ReactJs
ReactJs is a JavaScript library developed by Facebook that enables the creation of interactive user interfaces. It uses a component-based architecture, allowing developers to build reusable UI components. ReactJs follows a declarative approach, making it easier to manage and update the UI based on changes in data.
Importance of a Login Page
A login page is crucial for applications that require user authentication and access control. It provides a secure gateway for users to enter their credentials and gain access to restricted areas or personalized content. By implementing a login page, you can protect sensitive information, personalize user experiences, and ensure secure interactions with your application.
Setting Up a React Project
Before diving into the creation of a login page, let’s set up a React project to work with. Ensure that Node.js is installed on your system, as it includes npm (Node Package Manager) for managing project dependencies. Open your command-line interface and execute the following command to create a new React project:
npx create-react-app login-page
This command creates a new directory named “login-page” and installs the necessary files and dependencies for a basic React application.

How to Create a Login Page In ReactJs
Creating the Login Component
In React, components are the building blocks of the user interface. We will begin by creating a new component called “Login” that will represent our login page. Open the “src” folder in your project directory and create a new file named “Login.js”.
import React from 'react';
const Login = () => {
return (
<div>
{/* Login form */}
</div>
);
};
export default Login;
In this code snippet, we import the React library and define a functional component called “Login.” The component returns a simple <div> element that will contain our login form.
Designing the Login Form
Now that we have the basic structure of our login page, let’s design the login form. The form should include input fields for the username and password, as well as a submit button. Modify the return statement in the Login component as follows:
return (
<div>
<h1>Login Page</h1>
<form>
<label htmlFor="username">Username</label>
<input type="text" id="username" /><input type=“password” id=“password” />
</form>
</div>
);
In this code, we added a heading (<h1>) for the login page and a <form> element containing the username and password fields. The htmlFor attribute in the <label> tags associates the labels with their corresponding input fields.
Handling Form Input
To make our login form interactive, we need to handle user input. We’ll use React’s state management to capture the form input values and update them as the user types. First, let’s initialize the component’s state and add event handlers to handle form input changes.
import React, { useState } from 'react';
const Login = () => {
const [username, setUsername] = useState(”);
const [password, setPassword] = useState(”);
const handleUsernameChange = (e) => {
setUsername(e.target.value);
};
const handlePasswordChange = (e) => {
setPassword(e.target.value);
};
return (
<div>
{/* Login form */}
<h1>Login Page</h1>
<form>
<label htmlFor=“username”>Username</label>
<input
type=“text”
id=“username”
value={username}
onChange={handleUsernameChange}
/>
<label htmlFor=“password”>Password</label>
<input
type=“password”
id=“password”
value={password}
onChange={handlePasswordChange}
/>
<button type=“submit”>Login</button>
</form>
</div>
);
};
export default Login;
In this code, we use the useState hook to initialize the username and password states with empty strings. We also define event handlers (handleUsernameChange and handlePasswordChange) that update the respective state variables as the user types. We bind these event handlers to the input fields using the onChange attribute.



How to Create a Login Page In ReactJs
Implementing Form Validation
Form validation ensures that users provide valid input before submitting the form. Let’s add basic validation to our login form by checking if the username and password fields are not empty.
import React, { useState } from 'react';
const Login = () => {
const [username, setUsername] = useState(”);
const [password, setPassword] = useState(”);
const [errors, setErrors] = useState([]);
const handleUsernameChange = (e) => {
setUsername(e.target.value);
};
const handlePasswordChange = (e) => {
setPassword(e.target.value);
};
const handleSubmit = (e) => {
e.preventDefault();
const validationErrors = [];
if (username.trim() === ”) {
validationErrors.push(‘Please enter a username.’);
}
if (password.trim() === ”) {
validationErrors.push(‘Please enter a password.’);
}
setErrors(validationErrors);
};
return (
<div>
{/* Login form */}
<h1>Login Page</h1>
<form onSubmit={handleSubmit}>
<label htmlFor=“username”>Username</label>
<input
type=“text”
id=“username”
value={username}
onChange={handleUsernameChange}
/>
<label htmlFor=“password”>Password</label>
<input
type=“password”
id=“password”
value={password}
onChange={handlePasswordChange}
/>
{errors.length > 0 && (
<ul>
{errors.map((error, index) => (
<li key={index}>{error}</li>
))}
</ul>
)}
<button type=“submit”>Login</button>
</form>
</div>
);
};
export default Login;
In this code, we added a new state variable called errors to store any validation errors. The handleSubmit function is called when the form is submitted. It prevents the default form submission behavior and checks if the username and password fields are empty. If any validation errors are found, they are stored in the errors state variable, which is then rendered as a list of error messages.
Managing State in React
As our login page becomes more complex, managing state using individual variables and setters can become cumbersome. React provides a solution called useReducer, which allows us to manage state in a more structured way. Let’s refactor our code to use useReducer for state management.
import React, { useReducer } from 'react';
const initialState = {
username: ”,
password: ”,
errors: [],
};
const reducer = (state, action) => {
switch (action.type) {
case ‘SET_USERNAME’:
return { …state, username: action.payload };
case ‘SET_PASSWORD’:
return { …state, password: action.payload };
case ‘SET_ERRORS’:
return { …state, errors: action.payload };
default:
return state;
}
};
const Login = () => {
const [state, dispatch] = useReducer(reducer, initialState);
const { username, password, errors } = state;
const handleUsernameChange = (e) => {
dispatch({ type: ‘SET_USERNAME’, payload: e.target.value });
};
const handlePasswordChange = (e) => {
dispatch({ type: ‘SET_PASSWORD’, payload: e.target.value });
};
const handleSubmit = (e) => {
e.preventDefault();
const validationErrors = [];
if (username.trim() === ”) {
validationErrors.push(‘Please enter a username.’);
}
if (password.trim() === ”) {
validationErrors.push(‘Please enter a password.’);
}
dispatch({ type: ‘SET_ERRORS’, payload: validationErrors });
};
return (
<div>
{/* Login form */}
<h1>Login Page</h1>
<form onSubmit={handleSubmit}>
<label htmlFor=“username”>Username</label>
<input
type=“text”
id=“username”
value={username}
onChange={handleUsernameChange}
/>
<label htmlFor=“password”>Password</label>
<input
type=“password”
id=“password”
value={password}
onChange={handlePasswordChange}
/>
{errors.length > 0 && (
<ul>
{errors.map((error, index) => (
<li key={index}>{error}</li>
))}
</ul>
)}
<button type=“submit”>Login</button>
</form>
</div>
);
};
export default Login;
In this refactored code, we defined an initialState object that contains the initial values for the username, password, and errors states. We also defined a reducer function that handles state updates based on the dispatched actions. The useReducer hook is then used to initialize the state and provide the state object and dispatch function.
Authenticating User Credentials
To create a functioning login page, we need to validate user credentials against a backend service or simulated authentication process. For the sake of simplicity, we’ll simulate the authentication process locally.
import React, { useReducer } from 'react';
const initialState = {
username: ”,
password: ”,
errors: [],
};
const reducer = (state, action) => {
switch (action.type) {
case ‘SET_USERNAME’:
return { …state, username: action.payload };
case ‘SET_PASSWORD’:
return { …state, password: action.payload };
case ‘SET_ERRORS’:
return { …state, errors: action.payload };
default:
return state;
}
};
const Login = () => {
const [state, dispatch] = useReducer(reducer, initialState);
const { username, password, errors } = state;
const handleUsernameChange = (e) => {
dispatch({ type: ‘SET_USERNAME’, payload: e.target.value });
};
const handlePasswordChange = (e) => {
dispatch({ type: ‘SET_PASSWORD’, payload: e.target.value });
};
const handleSubmit = (e) => {
e.preventDefault();
const validationErrors = [];
if (username.trim() === ”) {
validationErrors.push(‘Please enter a username.’);
}
if (password.trim() === ”) {
validationErrors.push(‘Please enter a password.’);
}
if (username === ‘admin’ && password === ‘password’) {
// Simulating successful authentication
alert(‘Login successful!’);
} else {
validationErrors.push(‘Invalid username or password.’);
}
dispatch({ type: ‘SET_ERRORS’, payload: validationErrors });
};
return (
<div>
{/* Login form */}
<h1>Login Page</h1>
<form onSubmit={handleSubmit}>
<label htmlFor=“username”>Username</label>
<input
type=“text”
id=“username”
value={username}
onChange={handleUsernameChange}
/>
<label htmlFor=“password”>Password</label>
<input
type=“password”
id=“password”
value={password}
onChange={handlePasswordChange}
/>
{errors.length > 0 && (
<ul>
{errors.map((error, index) => (
<li key={index}>{error}</li>
))}
</ul>
)}
<button type=“submit”>Login</button>
</form>
</div>
);
};
export default Login;
In this code snippet, we added a condition to check if the entered username is “admin” and the password is “password.” If the credentials match, an alert is displayed indicating a successful login. Otherwise, an error message is added to the errors state, which will be displayed to the user.



How to Create a Login Page In ReactJs
Storing User Data
After successful authentication, it’s common to store user data for further use throughout the application. In a real-world scenario, this data would be stored securely on a server or in a database. However, for the purpose of this article, we’ll demonstrate storing the user’s username in the browser’s local storage.
import React, { useReducer } from 'react';
const initialState = {
username: ”,
password: ”,
errors: [],
};
const reducer = (state, action) => {
switch (action.type) {
case ‘SET_USERNAME’:
return { …state, username: action.payload };
case ‘SET_PASSWORD’:
return { …state, password: action.payload };
case ‘SET_ERRORS’:
return { …state, errors: action.payload };
default:
return state;
}
};
const Login = () => {
const [state, dispatch] = useReducer(reducer, initialState);
const { username, password, errors } = state;
const handleUsernameChange = (e) => {
dispatch({ type: ‘SET_USERNAME’, payload: e.target.value });
};
const handlePasswordChange = (e) => {
dispatch({ type: ‘SET_PASSWORD’, payload: e.target.value });
};
const handleSubmit = (e) => {
e.preventDefault();
const validationErrors = [];
if (username.trim() === ”) {
validationErrors.push(‘Please enter a username.’);
}
if (password.trim() === ”) {
validationErrors.push(‘Please enter a password.’);
}
if (username === ‘admin’ && password === ‘password’) {
// Simulating successful authentication
localStorage.setItem(‘username’, username);
alert(‘Login successful!’);
} else {
validationErrors.push(‘Invalid username or password.’);
}
dispatch({ type: ‘SET_ERRORS’, payload: validationErrors });
};
return (
<div>
{/* Login form */}
<h1>Login Page</h1>
<form onSubmit={handleSubmit}>
<label htmlFor=“username”>Username</label>
<input
type=“text”
id=“username”
value={username}
onChange={handleUsernameChange}
/>
<label htmlFor=“password”>Password</label>
<input
type=“password”
id=“password”
value={password}
onChange={handlePasswordChange}
/>
{errors.length > 0 && (
<ul>
{errors.map((error, index) => (
<li key={index}>{error}</li>
))}
</ul>
)}
<button type=“submit”>Login</button>
</form>
</div>
);
};
export default Login;
In this code, after a successful login, we use the localStorage.setItem method to store the username in the browser’s local storage. This allows us to access the username later in other parts of the application, if needed.



How to Create a Login Page In ReactJs
Conclusion
In this article, we explored how to create a login page in React.js. We started by setting up the basic structure of the login form using JSX. Then, we added form input handling, form validation, and state management using React’s useState and useReducer hooks. We also simulated the authentication process and demonstrated how to store user data, such as the username, in the browser’s local storage.
Creating a login page is an essential step in building user authentication functionality in web applications. By following the steps outlined in this article, you now have a solid foundation for creating login pages in React.js. Remember to adapt and enhance these concepts to fit the specific needs of your application.
FAQs
- Q: Can I use a different state management library instead of
useStateanduseReducer? A: Yes, React provides other state management options such as Redux or MobX. You can choose the one that best fits your project requirements. - Q: How can I add more advanced validation rules, such as password strength requirements? A: You can use regular expressions or external libraries to implement more complex validation rules for the password field.
- Q: Is it safe to store user data in local storage? A: Storing sensitive user data, such as passwords, in local storage is not recommended. Consider using more secure methods like token-based authentication or session storage for handling authentication-related data.
- Q: Can I style the login form to match my application’s design? A: Yes, you can style the login form using CSS or popular CSS-in-JS libraries like styled-components or Emotion. Apply your preferred styling techniques to customize the appearance of the form.
- Q: How can I handle server-side authentication with React.js? A: To handle server-side authentication, you would typically make API requests to your backend server using libraries like Axios or the built-in
fetchAPI. The server would handle the authentication process and return an authentication token or session information to be stored in the client-side.
9 Nutrition Tips for Reducing Your Carbon Footprint
